What Does Dynamic Visibility Means?
Dynamic visibility in Elementor refers to the ability to control the visibility of elements or sections on a web page based on certain conditions or rules. It allows you to show or hide specific elements dynamically, depending on factors such as user interactions, device types, date/time, user roles, and more.
How To Set “Dynamic Visibility” With Condition Dropdown By Using Coding In Elementor Form
Below Are The Following Steps :
Step 1 : Login to WordPress Dashboard [https://website.com.my/wp-admin]

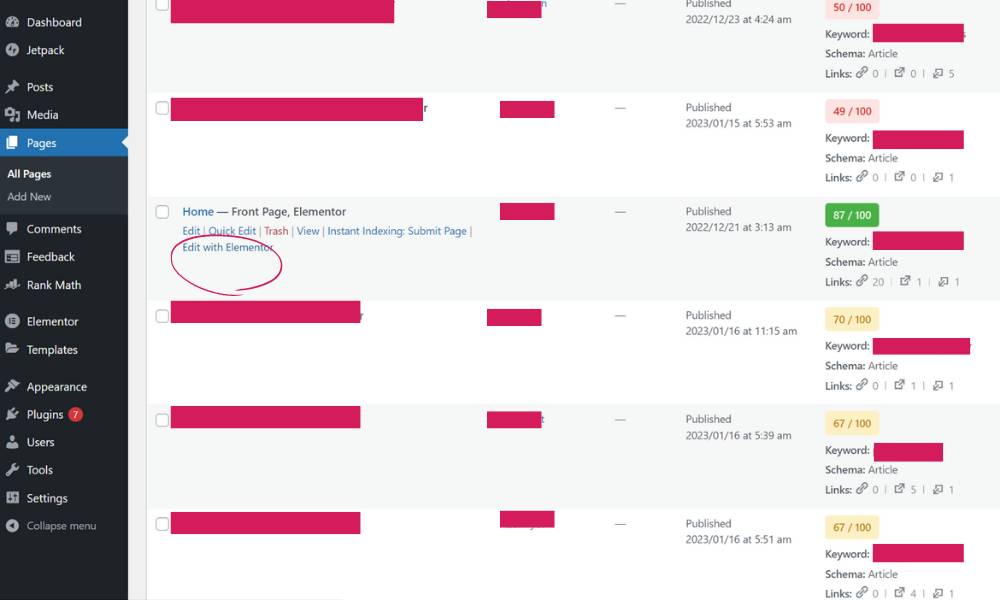
Step 2 : Click on the “Edit With Elementor” with the page that have using the Elementor Form

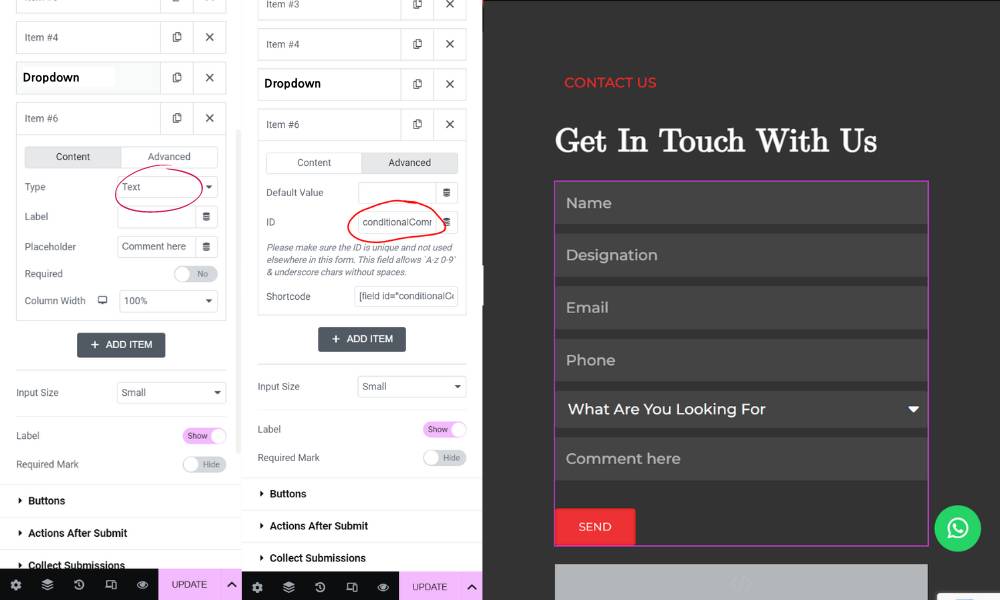
Step 3 : Find and drag a widget which is “HTML” under the button of the form

Step 4 : Click On “Add Item” button, then select “Text” as the Type at Content followed by insert an ID at Advanced which is for coding purpose

Step 5 : Paste the “HTML code” below in HTML widget
<script>
let showThisFieldIf = {
ID Set At Advanced: {
mySelectField: [num*],
},
};
function testLogic() {
for (const [conditionalInputID, condition] of Object.entries(showThisFieldIf)) {
let conditionalInput = setInputsElemArray(conditionalInputID);
let match = true;
for (const [conditionID, conditionValues] of Object.entries(condition)) {
let inputs = setInputsElemArray(conditionID);
let selectedInputs = [];
inputs.forEach((input, i) => { if (input.checked) { selectedInputs.push(i); } });
if (inputs[0].tagName == ‘SELECT’) {
selectedInputs.push(inputs[0].selectedIndex);
}
let adjustedConditionValues = conditionValues.map(e => e – 1);
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
match = false;
}
};
if (match) {
conditionalInput.forEach(e => e.closest(‘.elementor-field-group’).style.display = “block”)
} else {
conditionalInput.forEach(e => e.closest(‘.elementor-field-group’).style.display = “none”)
}
}
}
testLogic();
/* Add event listeners */
for (const [conditionalInputID, condition] of Object.entries(showThisFieldIf)) {
for (const [conditionID, conditionValues] of Object.entries(condition)) {
let inputs = setInputsElemArray(conditionID);
inputs.forEach(input => {
input.addEventListener(‘input’, function () {
testLogic();
})
})
}
}
function setInputsElemArray(ID) {
let selectors = `[name=”form_fields[${ID}]”]`;
let inputs = Array.from(document.querySelectorAll(selectors));
if (!inputs.length) {
selectors = `[name=”form_fields[${ID}][]”]`;
inputs = Array.from(document.querySelectorAll(selectors));
}
return inputs;
}
</script>
For num* : This is depends on which selection that you want show the “Text” box, the number of the beginning of the selection counted as 1

Step 6 : Click On “Update” button to save your progress.


